开发 Vue 过程打包一个组件库的亲身经历,特记录在此,以备后用。
初次尝试
打包一个 vue 组件库 (@vue/cli-server)
安装 vue-cli-server
1 | |
构建 lib
1 | |
报错
1 | |
安装 vue-template-compiler
1 | |
再次构建 lib,依然报错
1 | |
安装 cache-loader
1 | |
⚠️⚠️⚠️,以上操作,全部作废,没有用。。。。
二次尝试
由于公共部分和原有的其他私有组件放在了一个 vue 项目里面,所以说,没有办法通过命令单独把这个组件打包成 lib 的, 最后确定实现方案为拆分回答和编辑
首先我们编辑入口文件 src/index.js, 使其被作为 UI 库导入时能自动在 Vue 中注册我们的 Component:
1 | |
最终解决方案
参考 vue-cli 官方文档
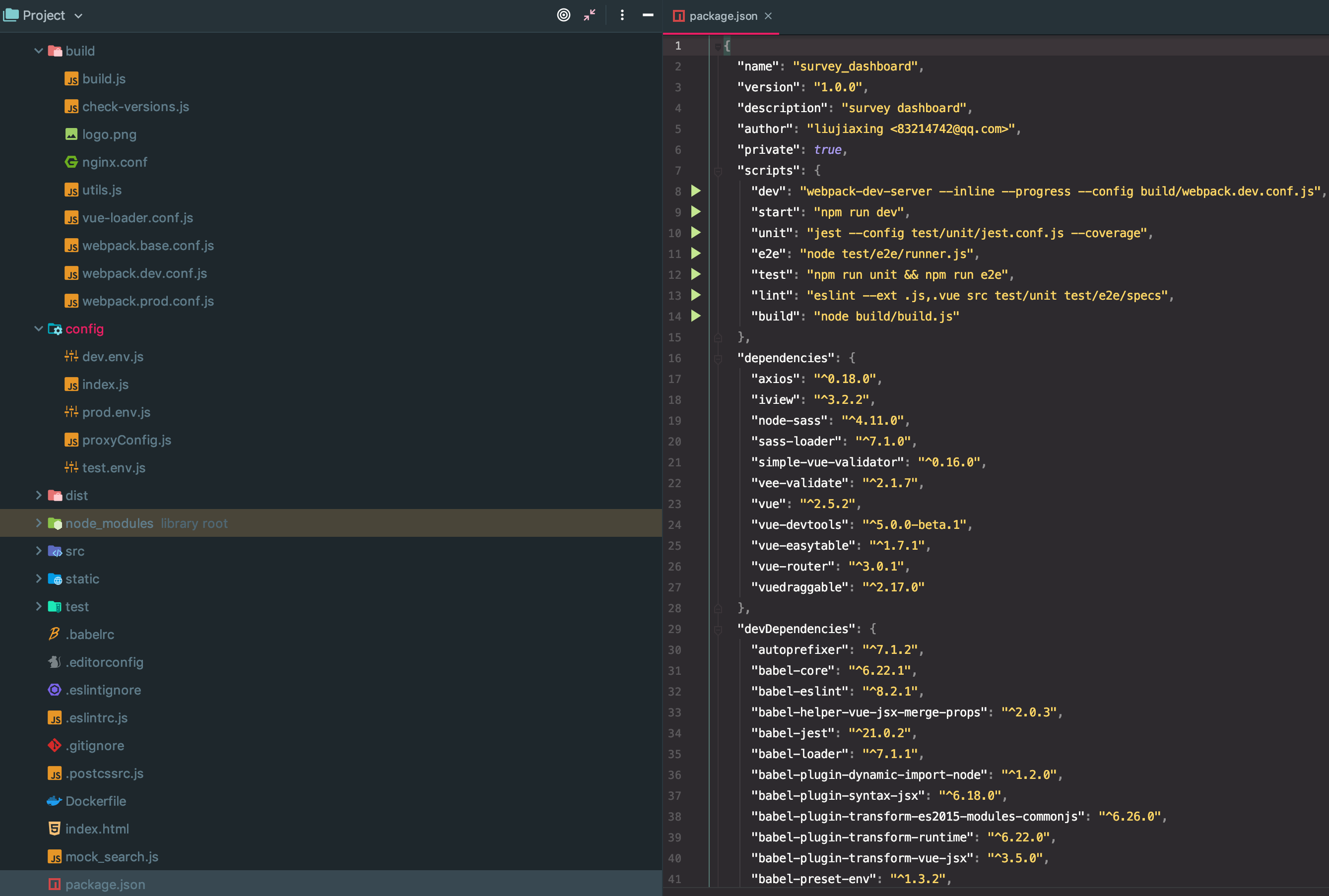
由于我之前使用 vue-cli 脚手架创建 dashboard 项目时候使用的是旧版的创建方式,所以不能使用 vue-cli-service
1 | |
使用这种方式创建项目的目录结构是这样的:

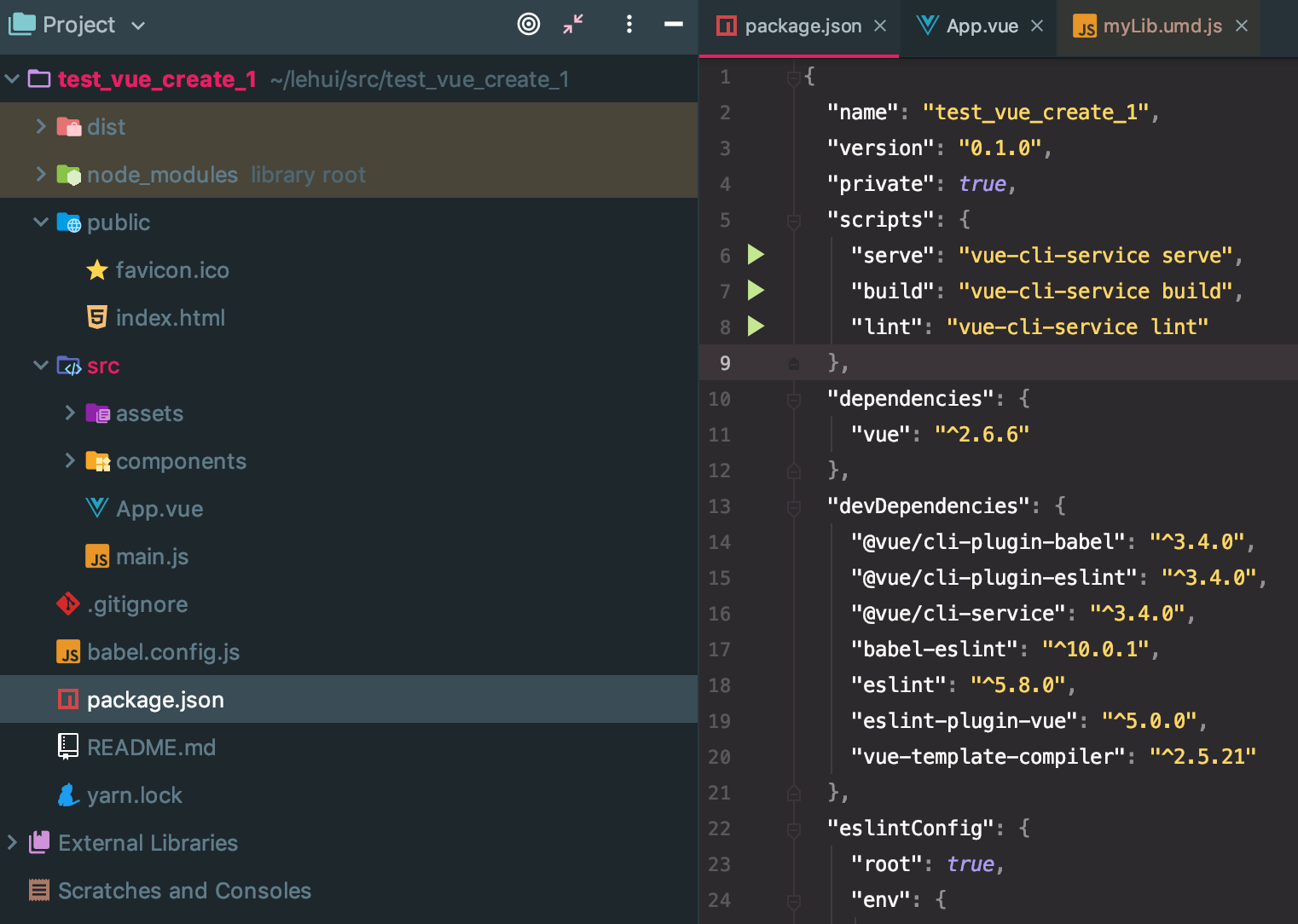
现在 vue-cli 3.x 的方法是:
1 | |
创建后项目目录结构是:

2.x 的 webpack 模版方式创建的项目会有单独的文件夹存储配置信息,3.x 版本对整个项目的构建都有很大的改动,项目的默认配置整个都转移到 CLI service 去了,从而所有的配置文件在初始化的项目中并没有生成。
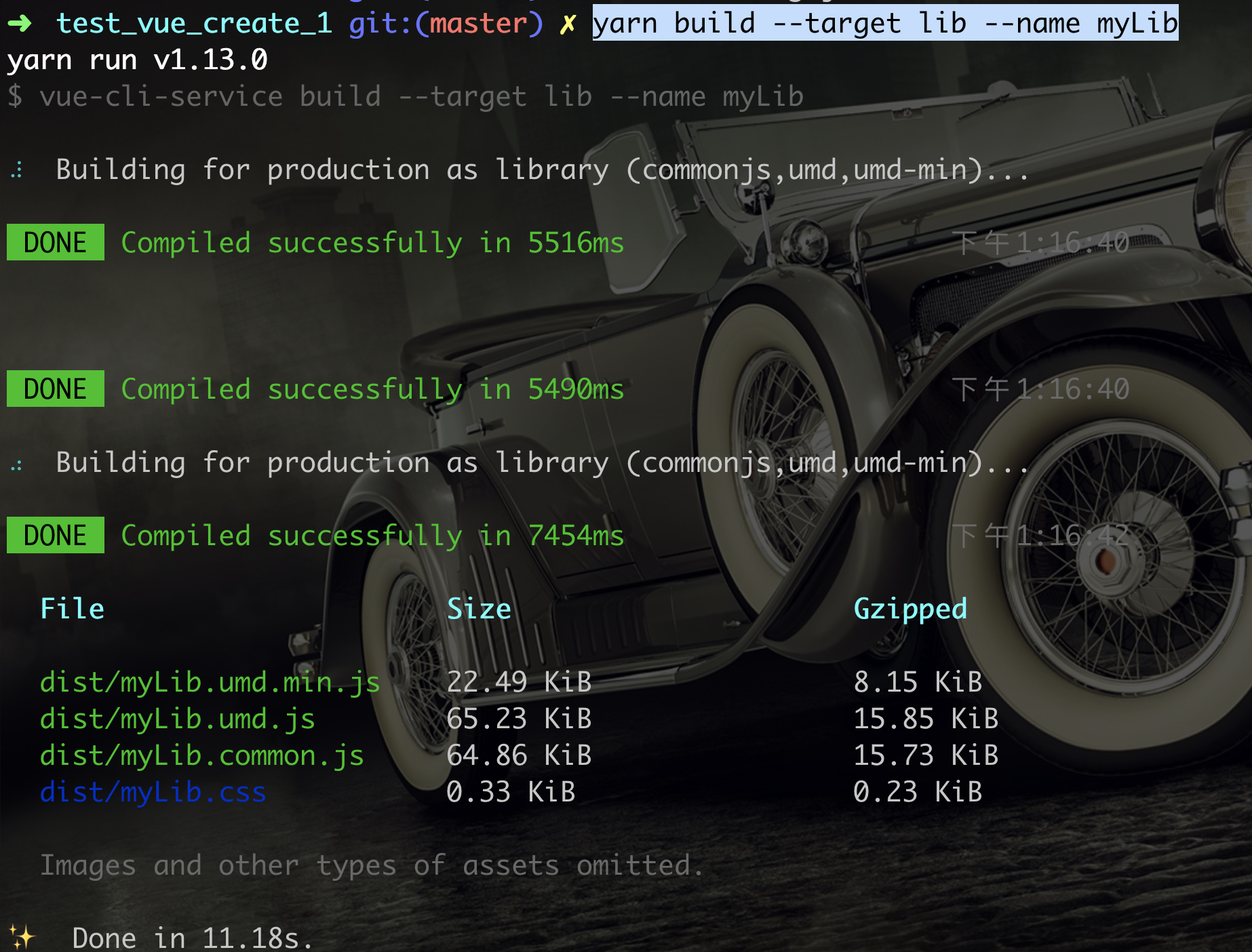
最后构建 lib
1 | |
入口 entry 可选,可以指定一个 .js 或者 .vue, 若不指定入口,默认为 src/App.vue

- 测试还未发布的包 *
1 | |
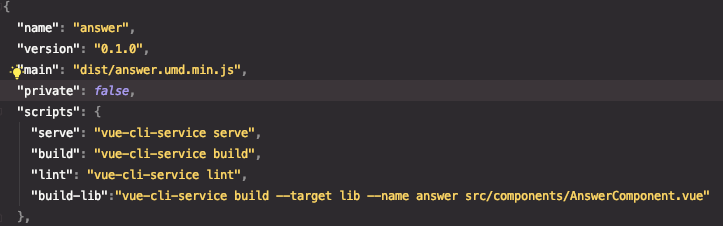
执行完 yarn add 之后,使用此 lib 的项目的 package.json 的内容:

更改配置

构建告警 文件大小超出限制
1 | |
方式一 vue.config.js 的 configureWebpack 字段中添加如下配置
1 | |
方式二 vue.config.js 的 configureWebpack 字段中添加如下配置
1 | |
WebPack 警告WARNING in asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).解决
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行。网上搜索了一下,全是使用
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
安装的,由于@vue/cli安装chromedriver失败,文件目录结构都不完整,所以必须一步成功,不能后面再装chromedriver。
看了一下chromedriver包的源码,程序判断了一下npm有没有设置过npm_config_chromedriver_cdnurl,如果设置过,就从配置的源安装。
设置 npm config set chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
设置 yarn config set "chromedriver_cdnurl" "https://npm.taobao.org/mirrors/chromedriver"
这样就可以使用 @vue/cli 成功搭建项目了。
参考文章:
[[NPM package.json属性详解](https://www.cnblogs.com/tzyy/p/5193811.html)](https://www.cnblogs.com/tzyy/p/5193811.html)
Vuejs 使用 lib 库模式打包 umd 解决 NPM 包发布的问