在使用 postman 测试接口的过程中,发现了它的 visualize 功能正好帮助我解决了我一下两点需求.
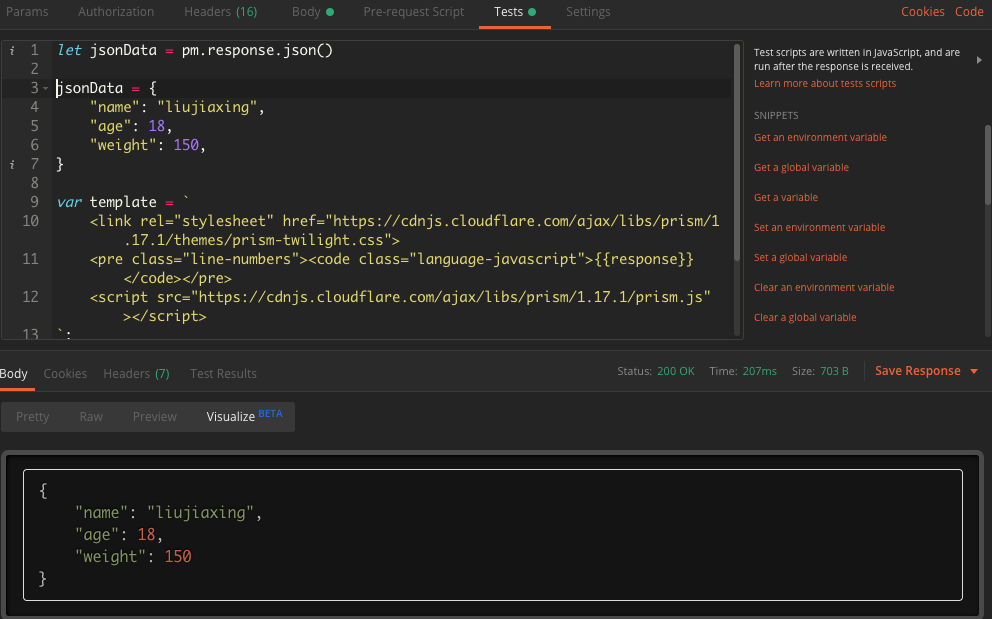
- 响应体需要根据特殊的拦截条件向内注入一些附加信息,方便后续处理和显示,这里是扩展了一些 json 字段,然后将 json 代码渲染出来,这种场景也可以支持更多的语言显示,比如 golang,java,nginx,C/C++ 等语言,我这里用的是 prism
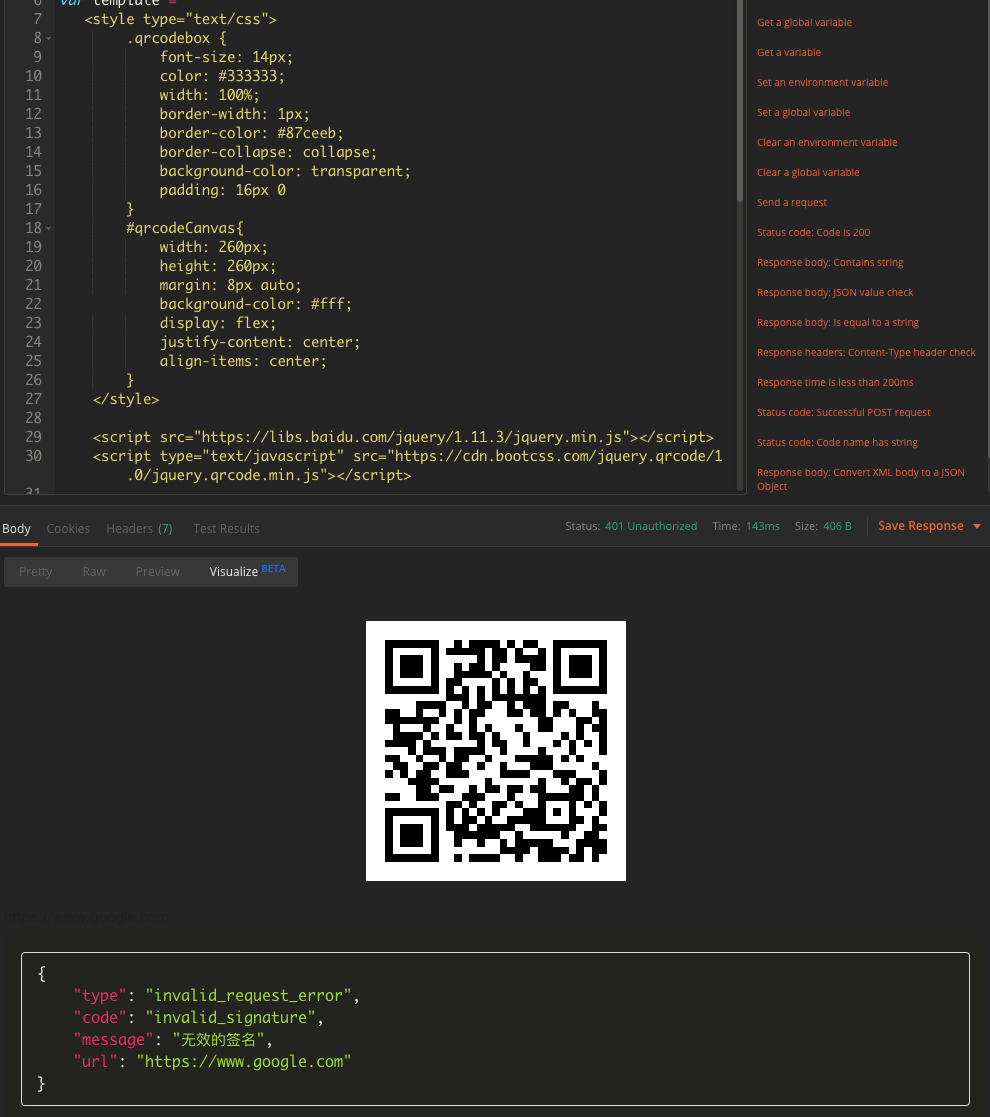
- 测试时,响应体返回 URL,并且测试者需要将 URL 转换成二维码,并显示到屏幕,以便于做测试,如果没有这个解决方案,我的测试方法是每次都复制出来,用二维码生成器手动生成再扫码测试。
高亮显示 JSON 数据
1 | |

显示二维码
1 | |

参考链接:
- https://learning.getpostman.com/docs/postman/sending-api-requests/visualizer/
- https://prismjs.com/index.htm
- https://prismjs.com/examples.htmll
- https://cdnjs.com/libraries/prism
- https://github.com/cdnjs/cdnjs
- https://handlebarsjs.com/guide/hooks.html#helpermissing
- https://www.cnblogs.com/pellime/p/9949843.html
- http://jeromeetienne.github.io/jquery-qrcode/