Postman 进行 RSA 加解密的解决办法
方案介绍
postman 提供了变量功能,可以将支持 RSA 加解密的代码放到变量中,然后通过eval加载到当前环境中来,就可以使用自定义的加解密方案了。
下面介绍了生成forge.js文件的具体方式,如果想要直接使用可以前往我的github页面进行下载
安装 node 和 git
安装node主要是进行打包,必须安装。 安装git主要是进行代码下载,可选,可以手动进行下载代码。
下载 forge 源码
1 | |
修改配置
将webpack.config.js中的umd替换为var,现在配置文件长这样
1 | |
重新打包
1 | |
完成之后在dist目录下就有一个文件forge.js,这就是我们想要的(在我的项目页面有现成的下载)
文件如何生成介绍完毕,下面介绍如何使用这个文件
使用生成的forge.js进行RSA加解密
下面介绍两种办法
手动进行添加变量
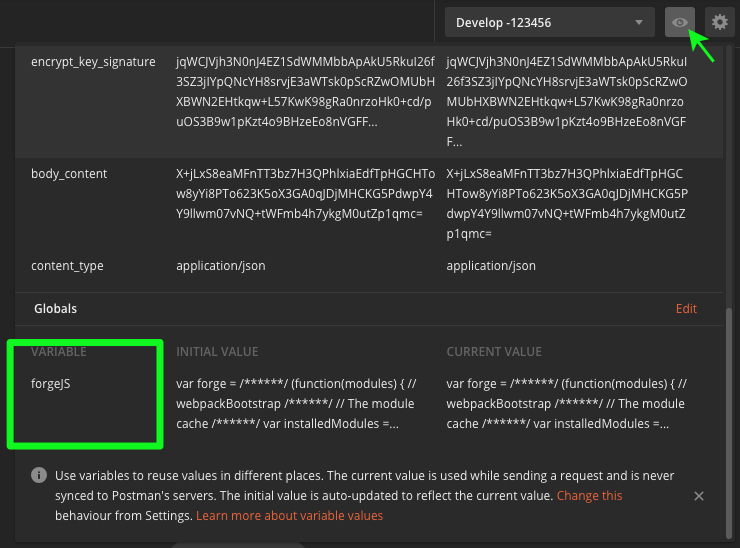
postman提供了变量功能,所以可以在postman中手动添加一个变量forgeJS,值设置为forge.js文件中的所有内容,全选并复制粘贴进去

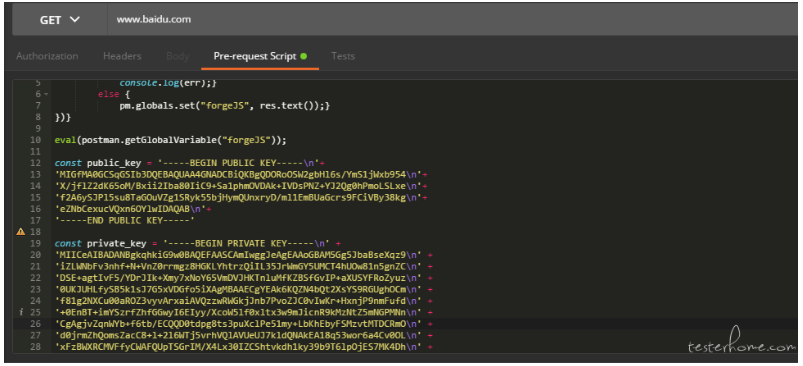
然后新建一个请求,在pre-script中添加下面的代码
1 | |

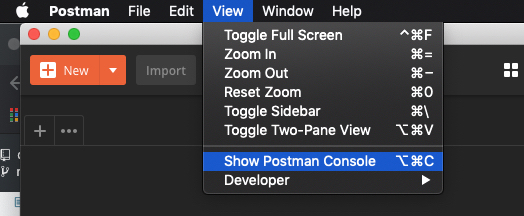
发送请求就可以看到执行结果,这个例子是把plaintext先进行加密,然后进行解密打印出来,结果可以在postman的console窗口查看


将文件传到web服务器进行自动设置
上面的办法有点太麻烦了,而且由于文件太大,添加变量的时候会很卡很卡,所以可以将forge.js添加到web服务器(本地的也可以,但是直接用github的链接不行),然后跟上面步骤一样的,但是pre-script使用下面的代码,注意要把http://path/to/forge.js换成你自己的服务器的地址。
1 | |
好了,到这里,已经可以使用postman进行RSA的加解密了!!
其它事项说明
引用
forge 是其它开源项目,这里进行了直接的使用 项目地址:https://github.com/digitalbazaar/forge 而且关于RSA加密的相关文档同样的可以查看这个地址
如何删除forgeJS变量
相信实验过的人已经发现了,由于文件内容太大,编辑的时候会导致postman特别卡,所以我反悔了,想要删除掉这个变量怎么办。
别急,首先新增一个空白请求,url随便填一个,比如www.baidu.com,然后在pre-script中添加下面的内容
1 | |
发送一下请求,这个变量就删掉了
其它说明
毕竟这个方式比较奇特,还是希望postman官方将RSA加密尽早加入到支持列表中。
项目地址
关于其他更详细的介绍以及相关的文件,可以在这个地址中查看:https://github.com/loveiset/RSAForPostman
参考链接: